Chap.2 待機モーション
この章では、基本となる待機モーションについて解説します。前章「Chap.1 セットアップ」で作成したデータを元に
解説しますので、あらかじめご了承ください。
§1.データの準備
§2.基本ポーズを決める
§3.キーポーズを決める
§4.フレーム調整
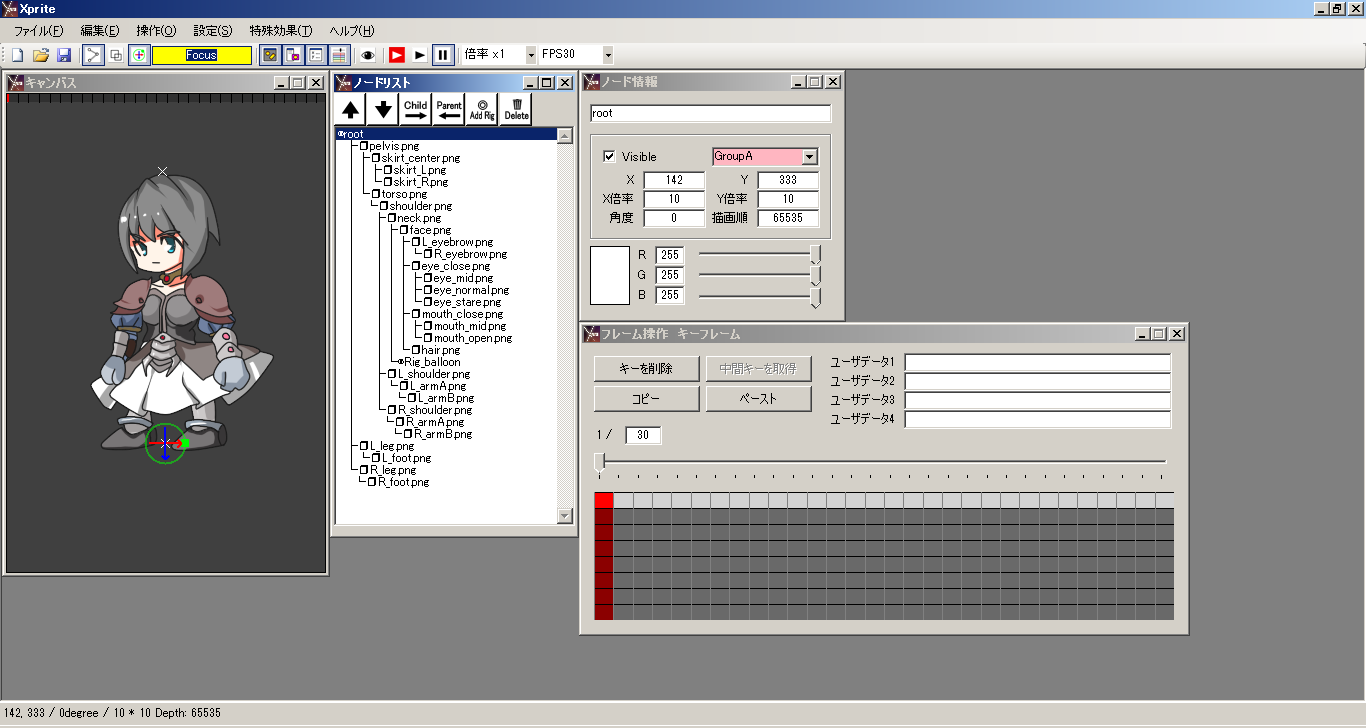
§1.データの準備
・データの確認と追加
・データの変更
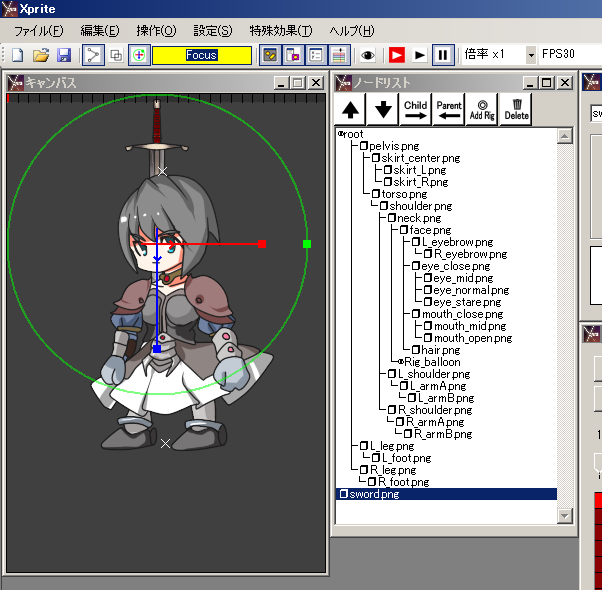
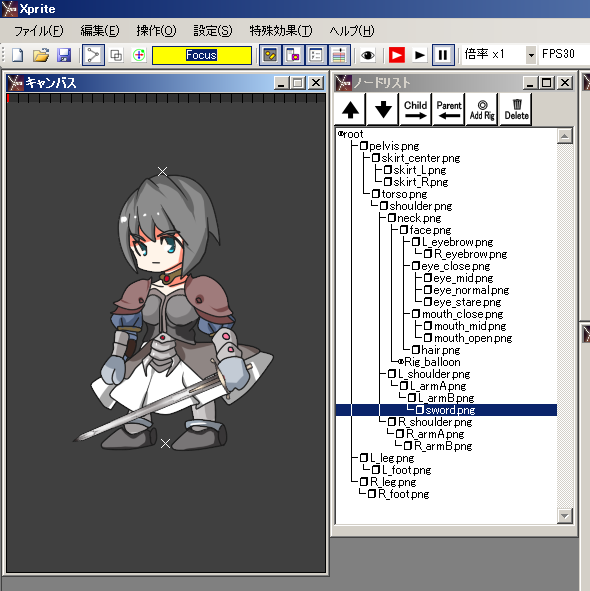
剣をキャラクタの手の位置に移動させましたが、
いまいち持っている感じがしません。
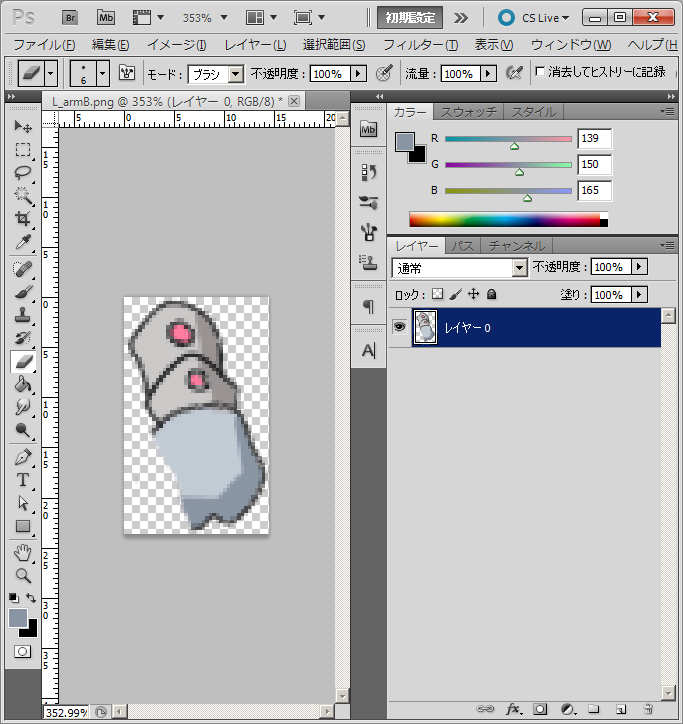
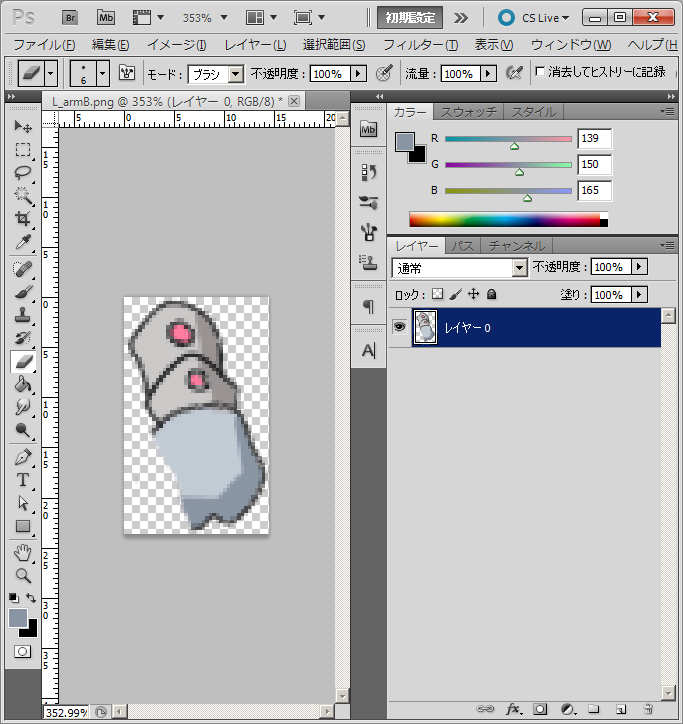
キャラクタが剣を持っているように、手の絵素材を変更しましょう。

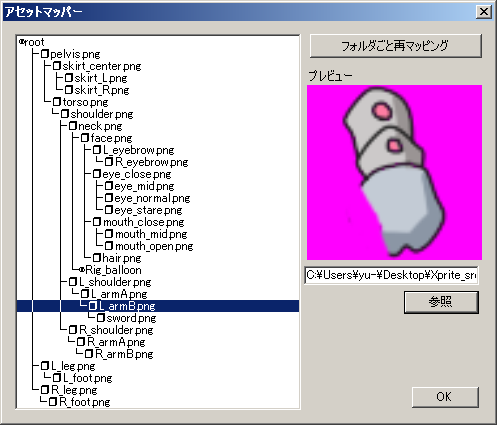
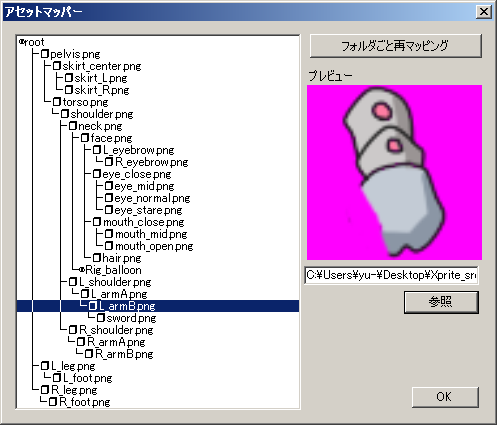
ノード画像を変更したら、Xprite上でデータを読み込み直すか、
アセットマッパーを利用してノード画像を差し替えます。


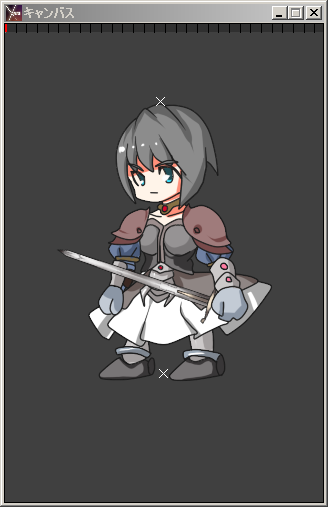
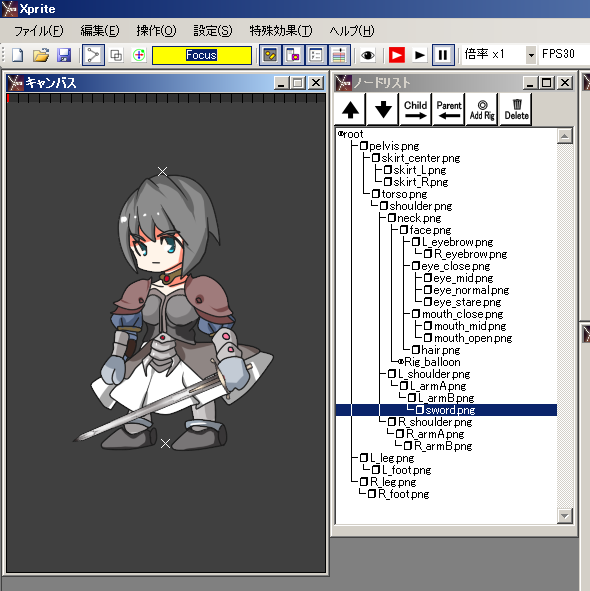
ノード画像を変更して、キャラクタが剣を持っているように調整しました。
ノードリストの親子関係も、剣がキャラクタの手の子に設定しました。
では、このデータを元に待機モーションを作っていきましょう。
いまいち持っている感じがしません。
キャラクタが剣を持っているように、手の絵素材を変更しましょう。

ノード画像を変更したら、Xprite上でデータを読み込み直すか、
アセットマッパーを利用してノード画像を差し替えます。


ノード画像を変更して、キャラクタが剣を持っているように調整しました。
ノードリストの親子関係も、剣がキャラクタの手の子に設定しました。
では、このデータを元に待機モーションを作っていきましょう。
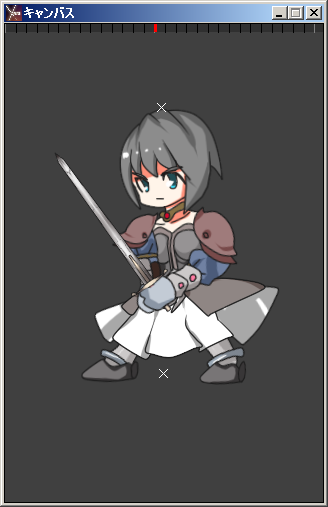
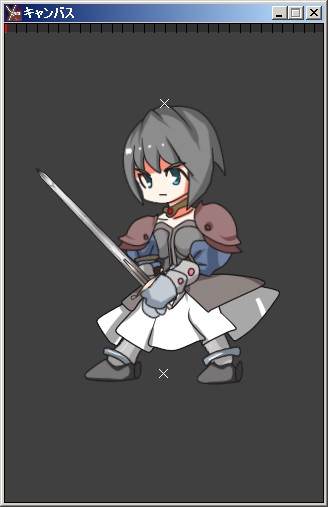
§2.基本ポーズを決める
・ポーズを決める

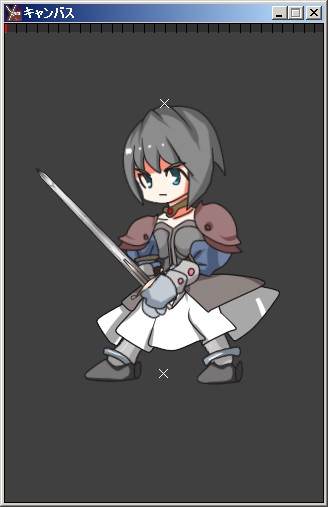
特にこれといった決まりはありませんので、
移動や回転を使って、格好いいと思うポージングをさせてみましょう。

尚、サンプルでは以下のポイントでポージングさせています。
・腰を落とす
・両足は開き気味
・やや前傾姿勢
・顔は正面に向ける
§3.キーポーズを決める
・キーを打つ

Xpriteでは、キーとキーの間を線形補間することでアニメーションを行います。
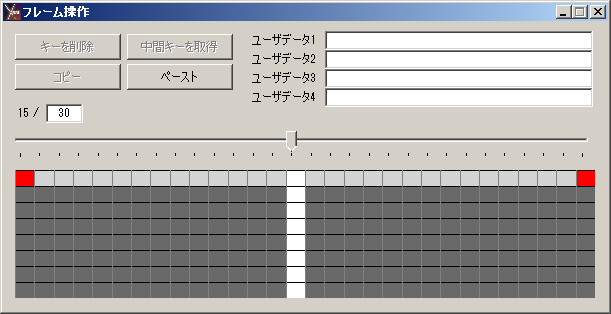
まずは、1フレーム目に設定した基本ポーズを最終フレームにコピーしましょう。
コピーをしたら、編集フレームを15フレーム目に持ってきて、キーポーズを編集します。
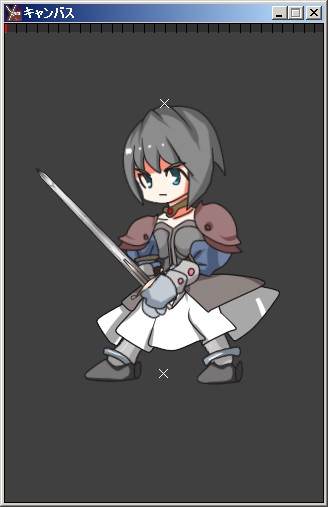
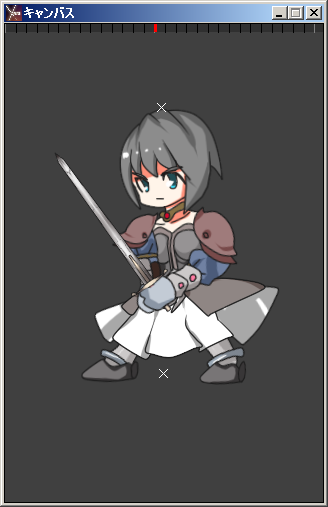
・キーポーズを決める
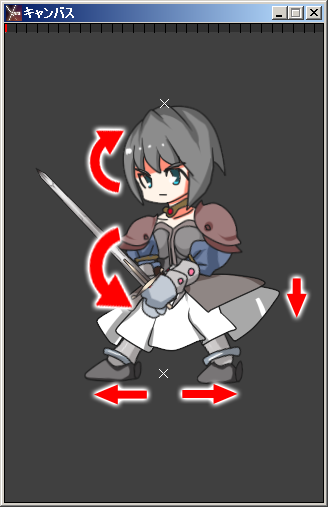
フレームのコピーができたら、次はキーポーズを決めましょう。
今回は「動きが変化する最大」がキーポーズになります。

待機モーションなのであまり動きはつけず、基本ポーズのポイントを際立たせるようにしました。


基本ポーズと比較すると、こんな感じです。
今回は「動きが変化する最大」がキーポーズになります。

待機モーションなのであまり動きはつけず、基本ポーズのポイントを際立たせるようにしました。


基本ポーズと比較すると、こんな感じです。
・再生する
この時点でもある程度見れるモーションになっていますが、
少しせわしない感じがするのと、動きが固いです。
次セクションでは、より自然に見えるようにフレームの調整を行います。
少しせわしない感じがするのと、動きが固いです。
次セクションでは、より自然に見えるようにフレームの調整を行います。
§4.フレーム調整
・全体のフレーム長を調整する
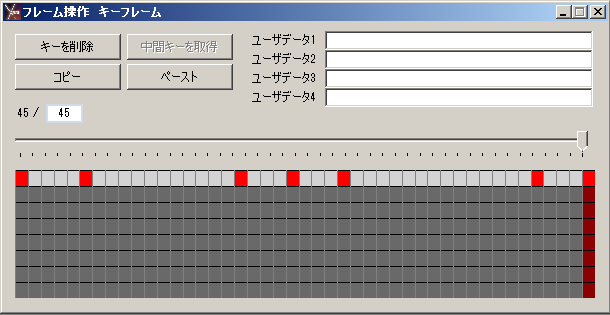
現在のモーションは、30フレームで編集されています。
フレームウィンドウの最大フレームを直接いじっても大丈夫ですが、
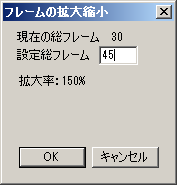
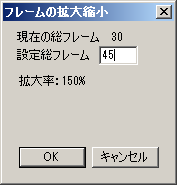
フレーム全体を引き延ばしたい場合には、フレームの拡大縮小機能が便利です。

フレームの拡大縮小は、操作タブから呼び出すことができます。
今回は、1.5倍の45フレームに引き延ばします。
フレームウィンドウの最大フレームを直接いじっても大丈夫ですが、
フレーム全体を引き延ばしたい場合には、フレームの拡大縮小機能が便利です。

フレームの拡大縮小は、操作タブから呼び出すことができます。
今回は、1.5倍の45フレームに引き延ばします。
・モーションの「滑らかさ」とは?
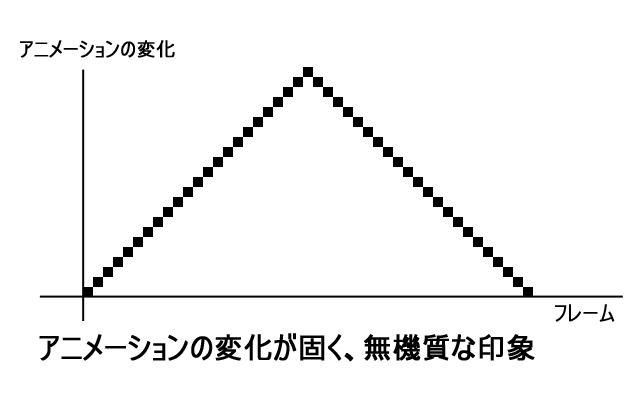
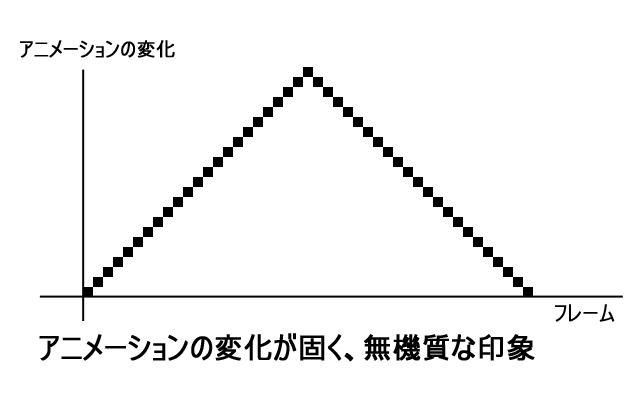
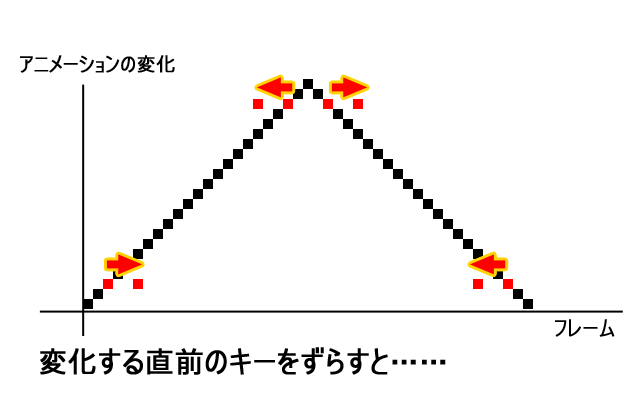
少し抽象的な話になりますが、Xpriteはキーポーズを直線で補間する為、
アニメーションの変化グラフは以下のようになっています。

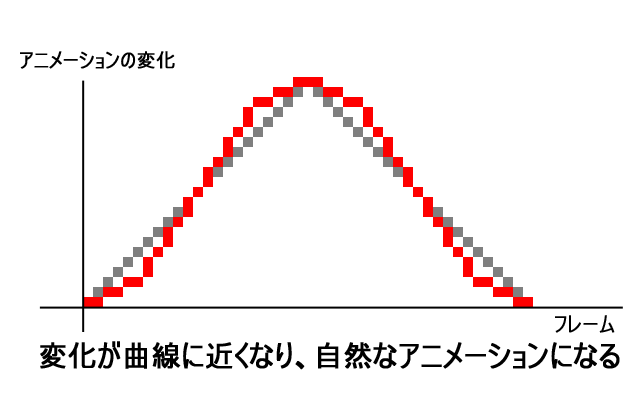
変化グラフで考えると、アニメーションの変化が非常に直線的です。
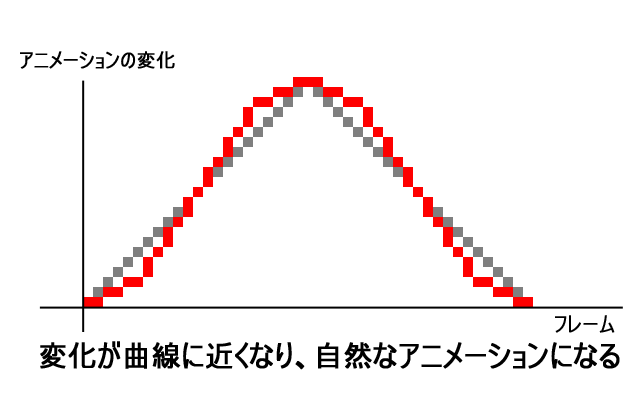
この変化グラフをより曲線に近づけることで、モーションを滑らかにすることができます。


アニメーションの変化グラフは以下のようになっています。

※実際のXpriteの画面では、変化グラフは表示されません。
変化グラフで考えると、アニメーションの変化が非常に直線的です。
この変化グラフをより曲線に近づけることで、モーションを滑らかにすることができます。


・フレーム位置を調整する
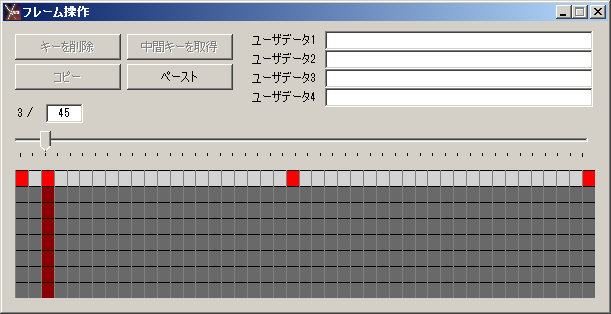
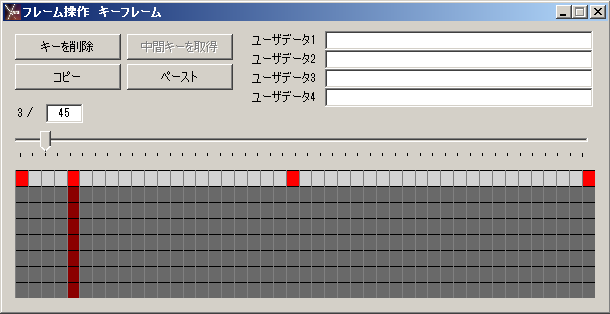
では実際に、Xprite上でフレーム位置の調整を行いましょう。

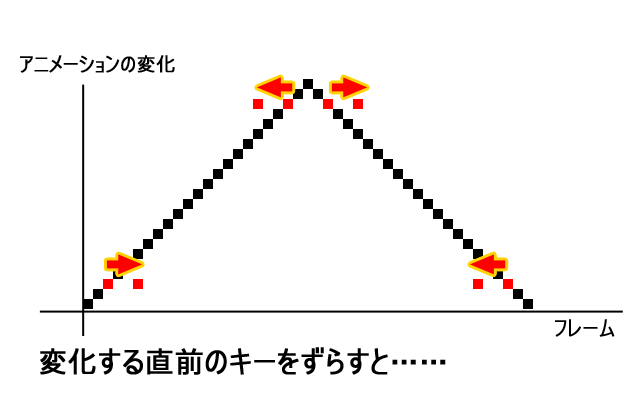
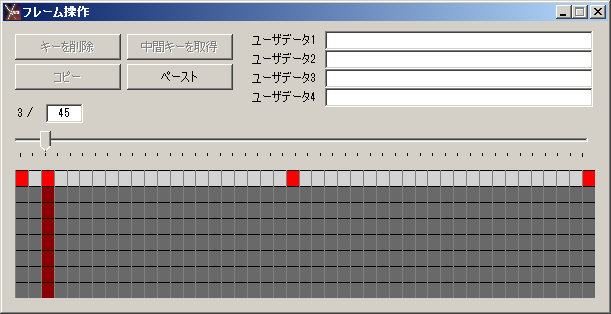
キーフレームに近い位置の中間キーを取得します。
中間キーの取得はIキーがショートカットです。

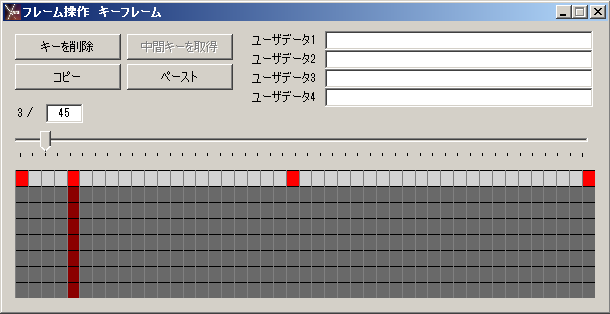
取得した中間キーを、Ctrl + PageUp/PageDownでシフトさせましょう。
Ctrl + PageUp/PageDownの操作で、キーをそのまま移動させることができます。

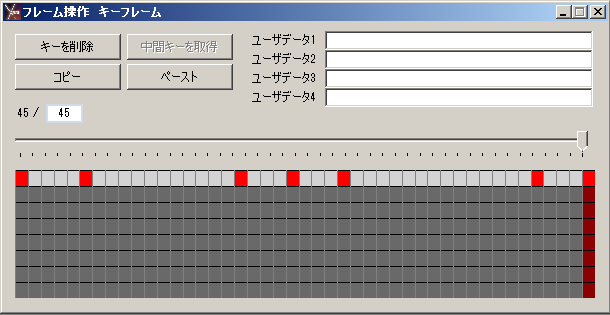
同様に、全てのキーポーズの前後のキーをシフトさせます。

キーフレームに近い位置の中間キーを取得します。
中間キーの取得はIキーがショートカットです。

取得した中間キーを、Ctrl + PageUp/PageDownでシフトさせましょう。
Ctrl + PageUp/PageDownの操作で、キーをそのまま移動させることができます。

同様に、全てのキーポーズの前後のキーをシフトさせます。
完成
このページの先頭へ